Coil 是一个 Android 图片加载库,通过 Kotlin 协程的方式加载图片。特点如下:
更快: Coil 在性能上有很多优化,包括内存缓存和磁盘缓存,把缩略图存保存在内存中,循环利用 bitmap,自动暂停和取消图片网络请求等。更轻量级: Coil 只有2000个方法(前提是你的 APP 里面集成了 OkHttp 和 Coroutines),Coil 和 Picasso 的方法数差不多,相比 Glide 和 Fresco 要轻量很多。更容易使用: Coil 的 API 充分利用了 Kotlin 语言的新特性,简化和减少了很多样板代码。更流行: Coil 首选 Kotlin 语言开发并且使用包含 Coroutines, OkHttp, Okio 和 AndroidX Lifecycles 在内最流行的开源库。Coil 名字的由来:取 Coroutine Image Loader 首字母得来。
github:https://github.com/coil-kt/coil
文档:https://coil-kt.github.io/coil/image_loaders/
添加依赖:
implementation("io.coil-kt:coil:1.4.0")
简单使用
// URL
imageView.load("https://www.example.com/image.jpg")
// Resource
imageView.load(R.drawable.image)
// File
imageView.load(File("/path/to/image.jpg"))
// And more...
可以使用 lambda 语法轻松配置请求选项:
imageView.load("https://www.example.com/image.jpg") {
crossfade(true) //渐进进出
placeholder(R.drawable.image) //加载中占位图
transformations(CircleCropTransformation()) //圆形图
error(R.drawable.image) //加载错误占位图
}
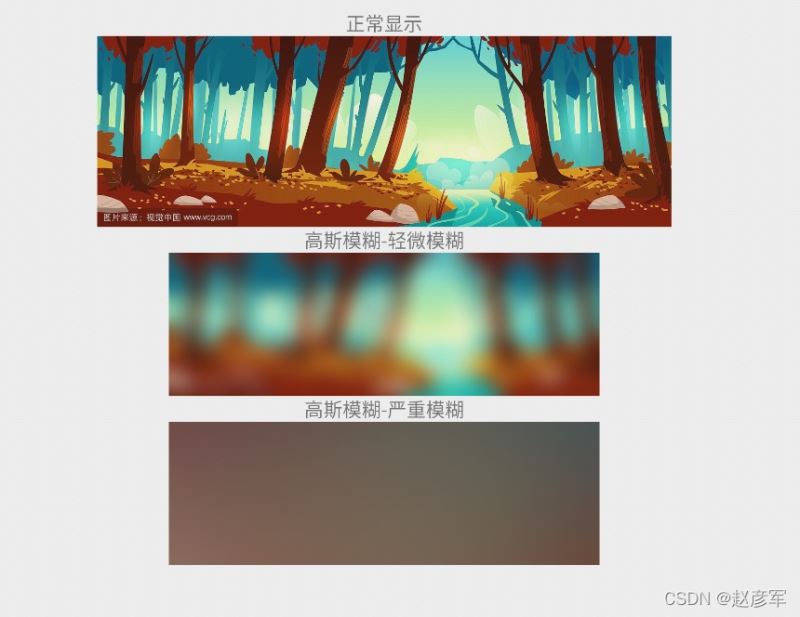
高斯模糊
//正常图片
mBinding.image1.load(imageUrl)
//高斯模糊-轻微模糊
mBinding.image11.load(imageUrl) {
transformations(BlurTransformation(this@MainActivity, 5f, 10f))
scale(Scale.FILL)
}
//高斯模式-严重模糊
mBinding.image12.load(imageUrl) {
transformations(BlurTransformation(this@MainActivity, 20f, 40f))
scale(Scale.FILL)
}
效果图:

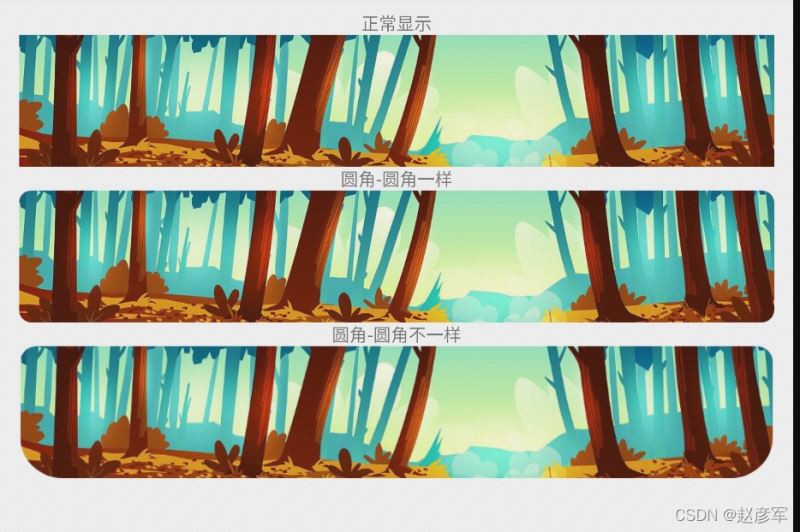
圆角
//没有圆角
mBinding.image1.load(imageUrl){
transformations(RoundedCornersTransformation())
scale(Scale.FILL)
}
//圆角一样
mBinding.image11.load(imageUrl) {
transformations(RoundedCornersTransformation(20f))
scale(Scale.FILL)
}
//圆角不一样
mBinding.image12.load(imageUrl) {
transformations(
RoundedCornersTransformation(
topLeft = 20f,
topRight = 20f,
bottomLeft = 50f,
bottomRight = 50f
)
)
scale(Scale.FILL)
}
效果图:

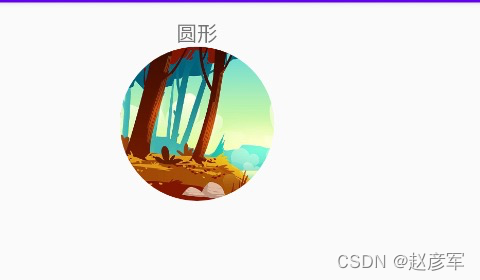
圆形
布局文件
<ImageView android:id="@+id/image1" android:layout_gravity="center" android:layout_width="150dp" android:layout_height="150dp" />
代码:
mBinding.image1.load(imageUrl){
transformations(CircleCropTransformation())
scale(Scale.FILL)
}
效果图:

灰色变换 GrayscaleTransformation
简单来说就是把彩色图变成灰色的
mBinding.image1.load(imageUrl) {
transformations(GrayscaleTransformation())
}
效果图:

Gif
添加依赖
implementation("io.coil-kt:coil-gif:1.4.0")
官方文档:https://coil-kt.github.io/coil/gifs/
创建 gif ImageLoader 实例
val imageLoader = ImageLoader.Builder(context)
.componentRegistry {
if (SDK_INT >= 28) {
add(ImageDecoderDecoder(context))
} else {
add(GifDecoder())
}
}
.build()
//设置全局唯一实例
Coil.setImageLoader(imageLoader)
加载 gif 图片:
mBinding.image1.load(gifUrl)
效果图如下:

监听下载过程
mBinding.image1.load(imageUrl) {
listener(
onStart = { request ->
Log.d("coil-", "onStart")
},
onError = { request, throwable ->
Log.d("coil-", "onError")
},
onCancel = { request ->
Log.d("coil-", "onCancel")
},
onSuccess = { request, metadata ->
Log.d("coil-", "onSuccess")
}
)
}
取消下载
val imageUrl = "https://t7.baidu.com/it/u=433422559,1779762296&fm=193&f=GIF" val disposable = mBinding.image1.load(imageUrl) //取消加载 disposable.dispose()
替换 okhttp 实例
coil 底层是使用 okhttp 作为网络请求工具,可以设置 okHttpClient 实例
val okHttpClient = OkHttpClient.Builder()
.cache(CoilUtils.createDefaultCache(this))
.build()
val imageLoader = ImageLoader.Builder(this).okHttpClient {
okHttpClient
}.build()
Coil.setImageLoader(imageLoader)
自定义
val okHttpClient = OkHttpClient.Builder()
.cache(CoilUtils.createDefaultCache(this))
.build()
val imageLoader = ImageLoader.Builder(this)
.availableMemoryPercentage(0.2)
.diskCachePolicy(CachePolicy.ENABLED) //磁盘缓策略 ENABLED、READ_ONLY、WRITE_ONLY、DISABLED
.crossfade(true) //淡入淡出
.crossfade(1000) //淡入淡出时间
.okHttpClient { //设置okhttpClient实例
okHttpClient
}.build()
Coil.setImageLoader(imageLoader)
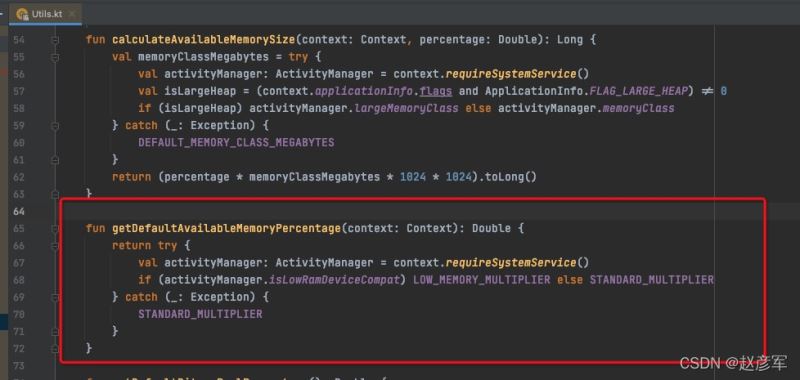
availableMemoryPercentage 设置用于此 ImageLoader 的内存缓存和位图池的可用内存百分比,范围:0-1 , 如果为0 , 则禁用内存缓存。
默认行为:

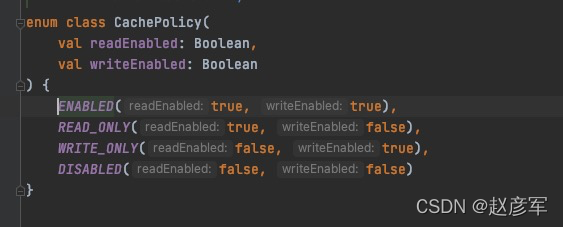
memoryCachePolicy 内存缓存策略,有4中策略,默认为 CachePolicy.ENABLED

diskCachePolicy 磁盘缓存策略,方式和内存策略一直
crossfade 开启淡入淡出
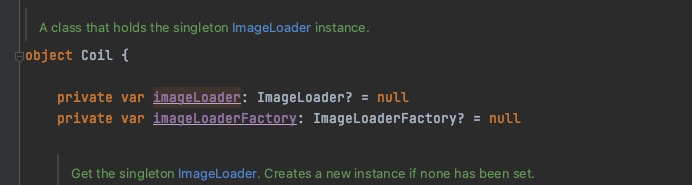
Coil 源码分析
Coil 是一个单例类


 战神老婆受不了,求我下山
战神老婆受不了,求我下山 重新开始,我不需要你
重新开始,我不需要你 踹掉渣男后,我成了太子妃
踹掉渣男后,我成了太子妃 强取豪夺:疯批国师掌中娇
强取豪夺:疯批国师掌中娇 风月难逃
风月难逃 开局陷死局,绝美女帝要卸磨杀驴
开局陷死局,绝美女帝要卸磨杀驴 再见老公
再见老公 何秋若付渐成
何秋若付渐成 清宁桃花
清宁桃花 官运权途
官运权途 妈妈想让我替弟弟高考
妈妈想让我替弟弟高考 绝世高手张宇
绝世高手张宇 广城的初夏都特别热许雨晴
广城的初夏都特别热许雨晴 虞溪蔷沈泊礼
虞溪蔷沈泊礼 天才萌宝:妈咪只想当咸鱼
天才萌宝:妈咪只想当咸鱼 我穿成了小说里的贫穷路人甲
我穿成了小说里的贫穷路人甲