今天在论坛看到有人提问如何让wordpress的导航栏始终固定在顶部,其实这个方法还算比较简单的,使用css的position的fixed属性就可以了。关于position属性,在什么情况下需要用,怎么用,首先,我们应该先了解下position属性的说明:fixed总是以body为定位时的对象,总是根据浏览器的窗口来进行元素的定位,通过"left"、 "top"、 "right"、 "bottom" 属性进行定位。
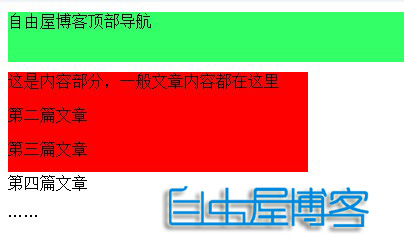
下面开始看步骤:先看下效果:

上图就是采用了顶部导航固定,静态的情况下是看不出跟平时模板有什么区别,继续看下图:

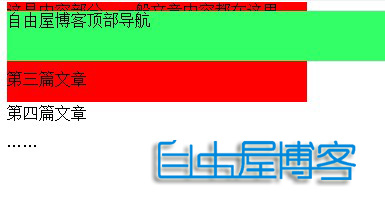
看了吧,当网页下滑时,内容部分直接在导航条后边过去,导航条始终显示在顶部。
css代码如下:
.div1{background-color:#FF0000;width:300px;height:100px;margin-top:70px;}
.div2{background-color:#33FF66;width:98%;height:50px;margin-top:0px;
position:fixed;top:10px;}
其中div1是指的内容部分,div2指的导航部分。这只是一个简单的测试,所以div模块比较少。但是道理基本都是想通的,把position标签加在head合适位置就可以了,适当的修改下文章模块的顶部距离!

 阮青芜顾江蔺
阮青芜顾江蔺 夫君假死后,我殉情了
夫君假死后,我殉情了 季微冉孟归年
季微冉孟归年 柳棠悦楼钺
柳棠悦楼钺 末世绝境:救赎之路
末世绝境:救赎之路 金屋藏娇后,内阁大人不想早朝了
金屋藏娇后,内阁大人不想早朝了 火灾现场,妻子想让我替男闺蜜背锅
火灾现场,妻子想让我替男闺蜜背锅 直播给猪取名后,腹黑影帝找上门
直播给猪取名后,腹黑影帝找上门 重生:我是暗夜之主
重生:我是暗夜之主 被女友拿花盆砸晕,我得神农传承
被女友拿花盆砸晕,我得神农传承 表妹为当网红辍学直播害死全家
表妹为当网红辍学直播害死全家 绝世高手张宇
绝世高手张宇 广城的初夏都特别热许雨晴
广城的初夏都特别热许雨晴 虞溪蔷沈泊礼
虞溪蔷沈泊礼 天才萌宝:妈咪只想当咸鱼
天才萌宝:妈咪只想当咸鱼 我穿成了小说里的贫穷路人甲
我穿成了小说里的贫穷路人甲