vue如何在创建好的项目中引入阿里图标iconfont呢?下面已经为你准备好了操作方法步骤,有需要的可以借鉴一下!
先登录阿里 iconfont 图标库:https://www.iconfont.cn/
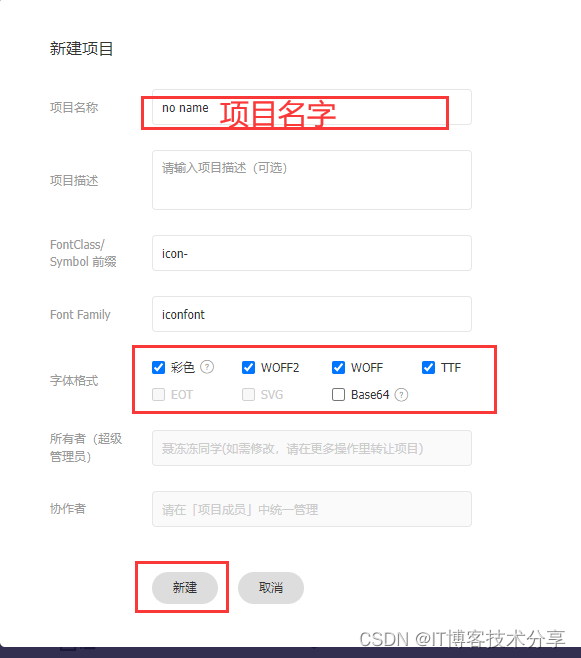
1、选择需要的图标添加到购物车中 2、在资源管理里面 ——我的项目: 添加新项目
这样的话就会永久保存了。

3. 建好了之后, 低价购物车,把所有图标添加到对应的项目里面。
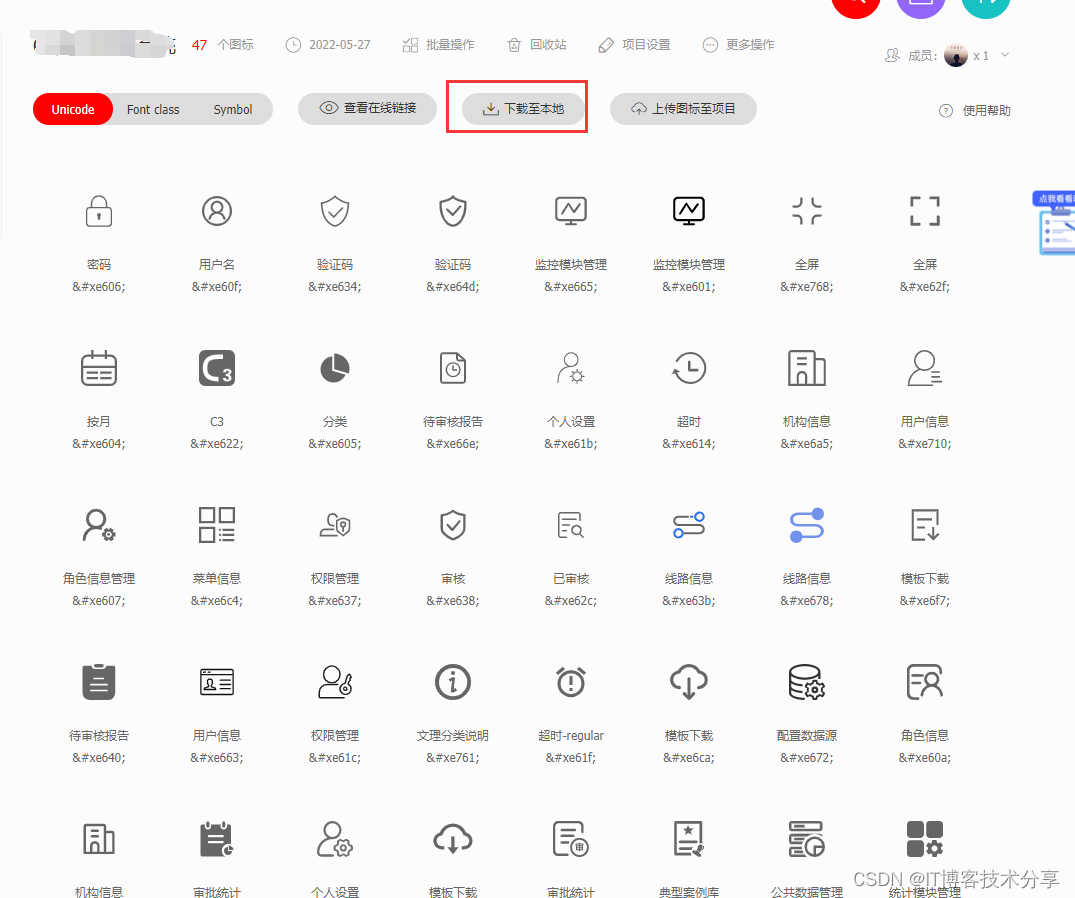
4. 然后打开我i的项目,点击下载:


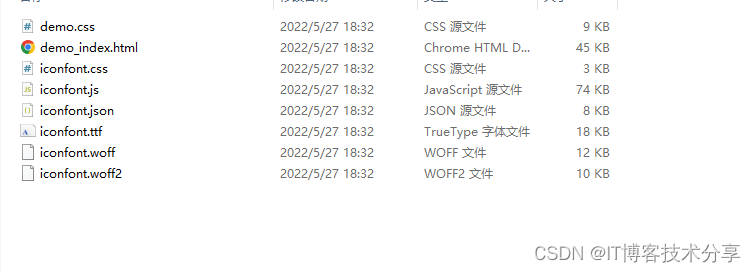
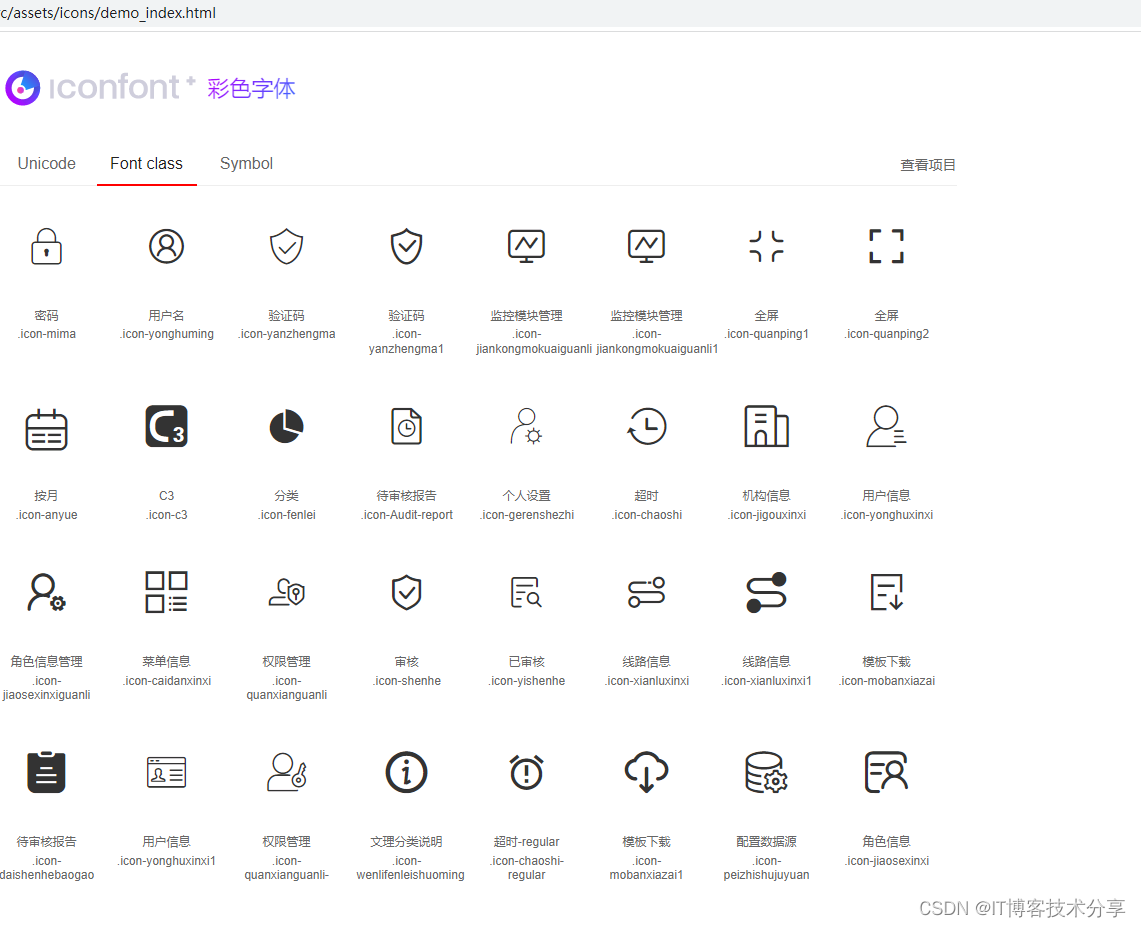
5. 双击 demo_index.html 本地打开预览:

我这里采用的是 class
<i class="iconfont icon-yonghuming"></i>需要在vue的 main.js 里面全局引入 iconfont.css
import '@/assets/icons/iconfont.css' //阿里图标库css

 红衣若安
红衣若安 池麓陆洲
池麓陆洲 解散后一首海阔天空林毅
解散后一首海阔天空林毅 重生后我反手娶校花青梅却疯了
重生后我反手娶校花青梅却疯了 铁腕繁花
铁腕繁花 重生后,我把我爸送进了监狱
重生后,我把我爸送进了监狱 许夏锦吴纪
许夏锦吴纪 后宫独宠:暴君私底下是小奶狗
后宫独宠:暴君私底下是小奶狗 傻妻重生炸翻天
傻妻重生炸翻天 盖世圣医
盖世圣医 不羡鸳鸯不羡仙
不羡鸳鸯不羡仙 绝世高手张宇
绝世高手张宇 广城的初夏都特别热许雨晴
广城的初夏都特别热许雨晴 虞溪蔷沈泊礼
虞溪蔷沈泊礼 天才萌宝:妈咪只想当咸鱼
天才萌宝:妈咪只想当咸鱼 我穿成了小说里的贫穷路人甲
我穿成了小说里的贫穷路人甲