调试js代码,每次都在要在代码中写debugger,或者在chrome中打断点,而且chrome的断点信息不人性化。偶然发现idea竟然有这个功能,简直神器啊。研究了半天终于搞定了,哈哈,开心。下面是详细步骤:
1.下载浏览器插件
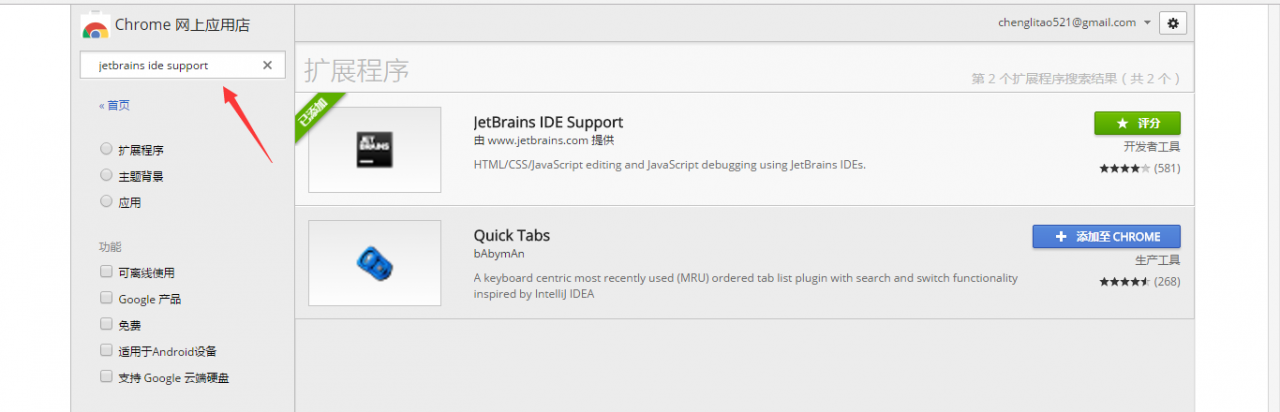
在chrome应用商店搜索"jetbrains ide support"插件,可能需要FQ(不会百度,老D google host),如下图,这里是我安装好的。这里我试过找下载好的插件,安装但是没有连接成功,总是提示错误,下文会提到。所以别偷懒,老老实实下载。

安装成功后如右上角会出现此图标

需要注意的是,不要找下载好的插件安装,一是安装后不起作用,二是chrome不信任未知来源的插件,重启后会自动停用插件。如果不能在线安装的话,还有一个办法:将下载后的插件后缀名改为rar,解压缩到文件夹里,使用浏览器的插件开发者模式,将文件夹加载为插件,也可安装。
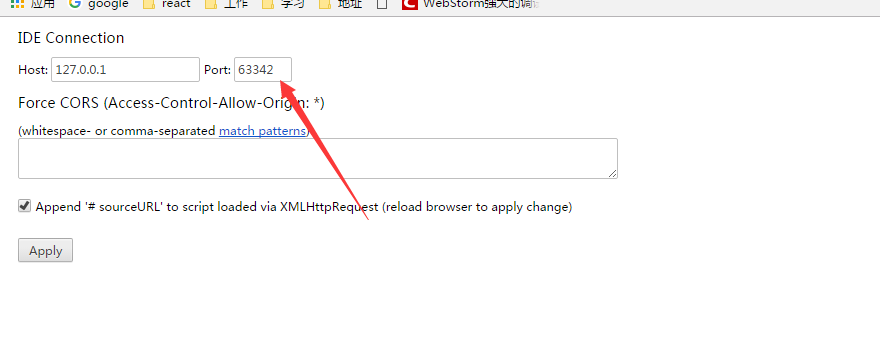
还有在插件图标上右键,选项,如下图,可以配置端口,这里要和idea里的一致才行;


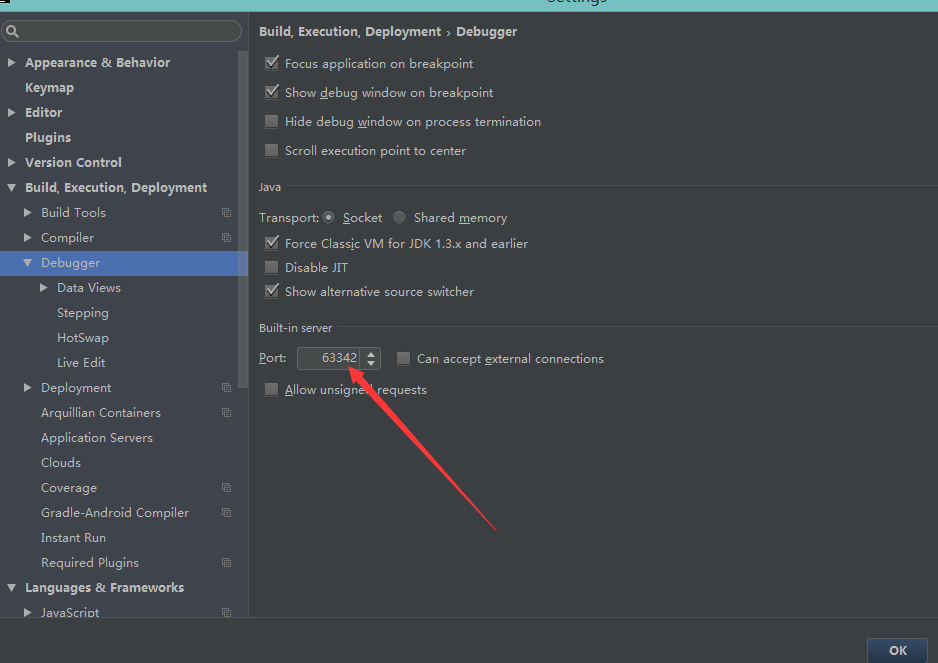
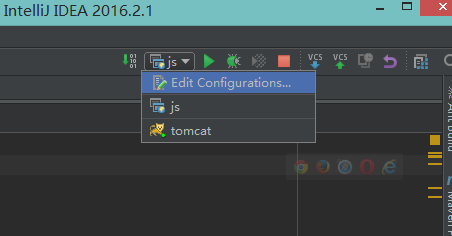
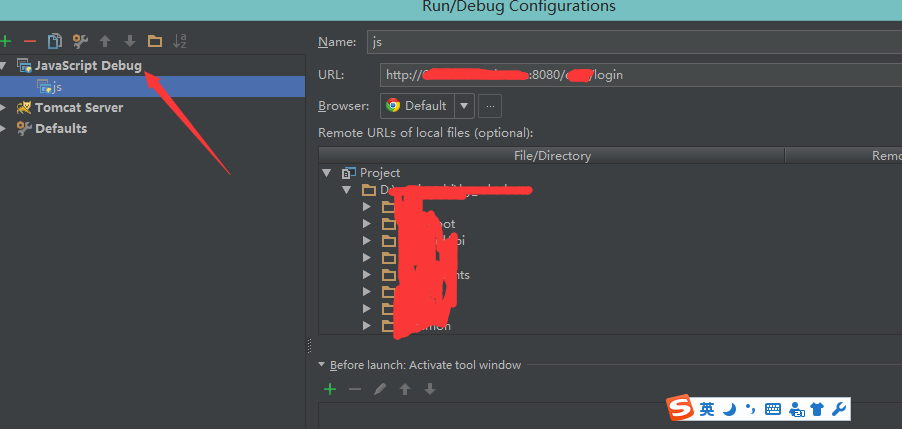
2.配置IDEA
idea中配置如下


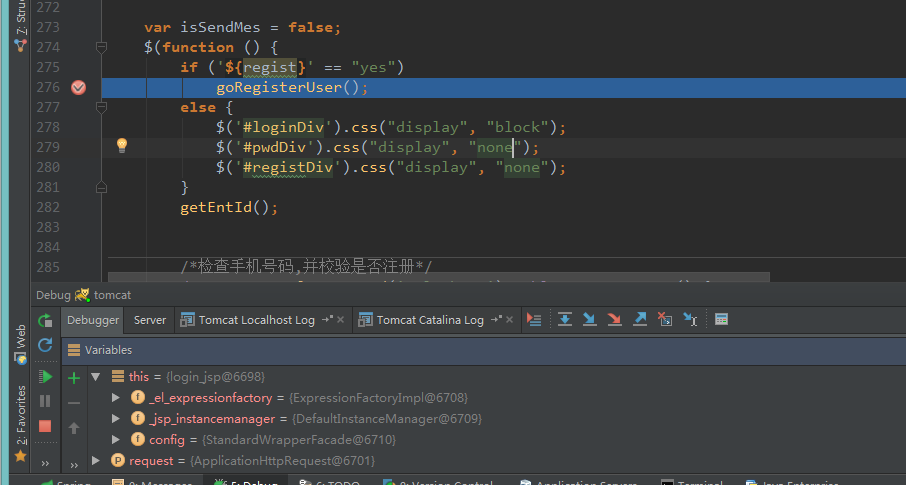
这两步配置好以后,运行刚创建的JavaScript Debug 就可以debug启动,打断点访问了


 高手下山:我的医术无人能敌
高手下山:我的医术无人能敌 怒龙出狱
怒龙出狱 苏寒彻我真的爱上你了
苏寒彻我真的爱上你了 最强皇帝:带领民族全员崛起
最强皇帝:带领民族全员崛起 袁宛莉韩希文
袁宛莉韩希文 温澜陆清玄
温澜陆清玄 和蛇妖夫君be后我选择修道
和蛇妖夫君be后我选择修道 风光二婚,渣男前夫急疯了
风光二婚,渣男前夫急疯了 不爱又怎么样
不爱又怎么样 屈秋茹元佳哲
屈秋茹元佳哲 这位机长,我想和你谈个恋爱
这位机长,我想和你谈个恋爱 绝世高手张宇
绝世高手张宇 广城的初夏都特别热许雨晴
广城的初夏都特别热许雨晴 虞溪蔷沈泊礼
虞溪蔷沈泊礼 天才萌宝:妈咪只想当咸鱼
天才萌宝:妈咪只想当咸鱼 我穿成了小说里的贫穷路人甲
我穿成了小说里的贫穷路人甲