在wordpress发表一篇长文章时,将文章分页无疑是最好的办法之一,增加用户的阅读体验,而且排版不会变,今天就说一下wordpress自带的分页函数wp_link_pages()的详细用法。
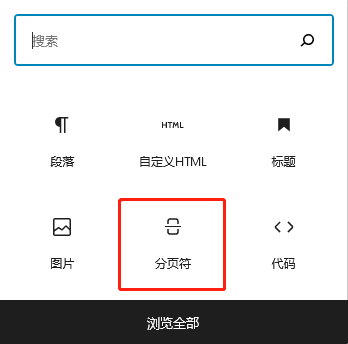
说明:在新版的wordpress文章编辑器中可以使用插入分页符来实现分页(如下图),在旧的版本中,需要使用插入代码<!-nextpage->来实现分页。

在文章页面需要展示分页数字的地方使用以下代码即可:
- <?php wp_link_pages(); ?>
当然系统默认的代码不好看,就是简单粗暴的输出123这么几个数字,我们可以给 wp_link_pages() 函数传入参数,便于后期做css美化,数组说明如下:
- <?php $args = array(
- 'before' => '<p>' . __('Pages:'),//分页导航前,可写文字,可设置样式
- 'after' => '</p>',//分页导航闭合
- 'link_before' => ,
- 'link_after' => ,
- 'next_or_number' => 'number',//下一页还是页码
- 'nextpagelink' => __('Next page'),//下一页链接
- 'previouspagelink' => __('Previous page'),//上一页链接
- 'pagelink' => '%',//页码链接
- 'more_file' => ,
- 'echo' => 1 );
- ?>
在以上数组中传入相应的参数即可,使用时如下:
- <?php wp_link_pages(‘before=<div id=”page-links>&after=</div>&next_or_number=number&pagelink=page %’); ?>
- //上行代码输出形式为page 1 2 3
- <?php wp_link_pages(‘before=<strong>&after=</strong>&next_or_number=next&previouspagelink=上一页&nextpagelink=下一页’); ?>
- //上行代码输出形式为上一页 下一页
当然你也可以叠加使用,既显示上一页、下一页,也显示中间的文章页码,代码如下
- <?php wp_link_pages(array('before' => '<div class="fenye">分页阅读:', 'after' => '', 'next_or_number' => 'next', 'previouspagelink' => '上一页', 'nextpagelink' => "")); ?>
- <?php wp_link_pages(array('before' => '', 'after' => '', 'next_or_number' => 'number', 'link_before' =>'<span>', 'link_after'=>'</span>')); ?>
- <?php wp_link_pages(array('before' => '', 'after' => '</div>', 'next_or_number' => 'next', 'previouspagelink' => '', 'nextpagelink' => "下一页")); ?>
这样使用组合代码就可以针对分页进行美化,分别针对class=“fenye”和页码<span>标签进行单独设置。

 绝望爱意
绝望爱意 洪荒:我,帝江,绝不应劫!
洪荒:我,帝江,绝不应劫! 绑定宠哥系统,假千金成真团宠
绑定宠哥系统,假千金成真团宠 重生后,她改修无情道宋曦
重生后,她改修无情道宋曦 诡秘出马仙
诡秘出马仙 神明养殖场
神明养殖场 白山黑水
白山黑水 我不再是他的星辰后,他追悔莫及
我不再是他的星辰后,他追悔莫及 许灵云楚慕辰
许灵云楚慕辰 反向攻略:作精美人撩军少
反向攻略:作精美人撩军少 全民网游:我靠体能撩到黑丝女王
全民网游:我靠体能撩到黑丝女王 绝世高手张宇
绝世高手张宇 广城的初夏都特别热许雨晴
广城的初夏都特别热许雨晴 虞溪蔷沈泊礼
虞溪蔷沈泊礼 天才萌宝:妈咪只想当咸鱼
天才萌宝:妈咪只想当咸鱼 我穿成了小说里的贫穷路人甲
我穿成了小说里的贫穷路人甲