2018 年 8 月,百度搜索资源平台发布的《百度移动搜索落地页体验白皮书 4.0 》中提到:页面的首屏内容应在 1.5 秒内加载完成。也许有人有疑惑:为什么是 1.5 秒内?哪些方式可加快加载速度?以下将为您解答这些疑问!
1、用户期待的速度体验
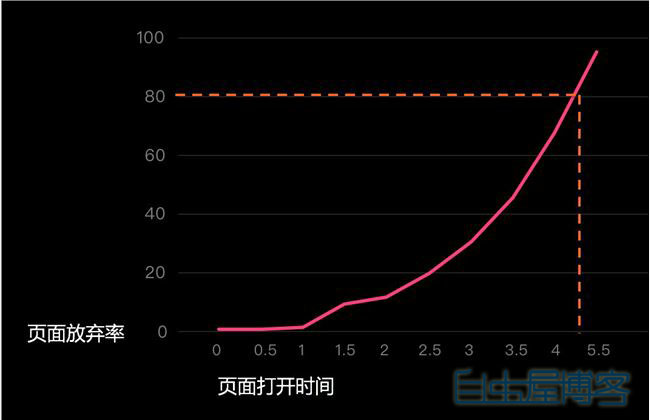
移动互联网时代,用户对于网页的打开速度要求越来越高。百度用户体验部研究表明,页面放弃率和页面的打开时间关系如下图所示:

(页面放弃率和页面的打开时间关系)
根据百度用户体验部的研究结果来看,普通用户期望且能够接受的页面加载时间在 3 秒以内。若页面的加载时间过慢,用户就会失去耐心而选择离开,这对用户和站长来说都是一大损失。
2、“闪电算法”的支持
为了能够保障用户体验,给予优秀站点更多面向用户的机会,“闪电算法”在 2017 年 10 月初上线。
闪电算法的具体内容如下:
移动网页首屏在 2 秒之内完成打开的,在移动搜索下将获得提升页面评价优待,获得流量倾斜;同时,在移动搜索页面首屏加载非常慢(3 秒及以上)的网页将会被打压。
首屏作为直面用户的第一屏,其重要性不言而喻。根据百度用户体验部的研究结果,《白皮书 4.0 》提出,首屏内容应在 1.5 秒内加载完成。
3、技术建议
广大站长优化页面首屏加载时间,优化的技术建议包括但不限于:
资源加载:
1. 将同类型资源在服务器端压缩合并,减少网络请求次数和资源体积。
2. 引用通用资源,充分利用浏览器缓存。
3. 使用 CDN 加速,将用户的请求定向到最合适的缓存服务器上。
4. 非首屏图片懒加载,将网络带宽留给首屏请求。
页面渲染:
1. 将 CSS 样式写在头部样式表中,减少由 CSS 文件网络请求造成的渲染阻塞。
2. 将 JavaScript 放到文档末尾,或使用 async 方式加载,避免 JS 执行阻塞渲染。
3. 对非文字元素(如图片,视频)指定宽高,避免浏览器重排重绘。
总而言之
诚然,整站的加载时长对用户的体验都有莫大的影响。提高全站的速度体验才是我们应该一起追求的目标。
站点可以结合自身情况升级技术栈,也可以使用通用加速方案(如 MIP、AMP)对网页进行综合加速。

 离婚后,前夫说他爱我
离婚后,前夫说他爱我 重生后我拒绝再接邻居儿子
重生后我拒绝再接邻居儿子 南城积雪
南城积雪 震惊!恋爱后,不怕死的大队长开始惜命了
震惊!恋爱后,不怕死的大队长开始惜命了 他在逆光中告白
他在逆光中告白 我是高手我怎么不知道
我是高手我怎么不知道 假千金不按套路出牌
假千金不按套路出牌 楚未央岑慕翰
楚未央岑慕翰 宋卿卿战佑恒
宋卿卿战佑恒 综艺现场,他靠睡觉剧本超神了
综艺现场,他靠睡觉剧本超神了 先婚后爱:捡来的男人太会宠
先婚后爱:捡来的男人太会宠 绝世高手张宇
绝世高手张宇 广城的初夏都特别热许雨晴
广城的初夏都特别热许雨晴 虞溪蔷沈泊礼
虞溪蔷沈泊礼 天才萌宝:妈咪只想当咸鱼
天才萌宝:妈咪只想当咸鱼 我穿成了小说里的贫穷路人甲
我穿成了小说里的贫穷路人甲