期末月前本来部署过一次,昨天部署的时候发现又给忘了,而且出了很多问题,在这统一汇总一下。
步骤一:改端口
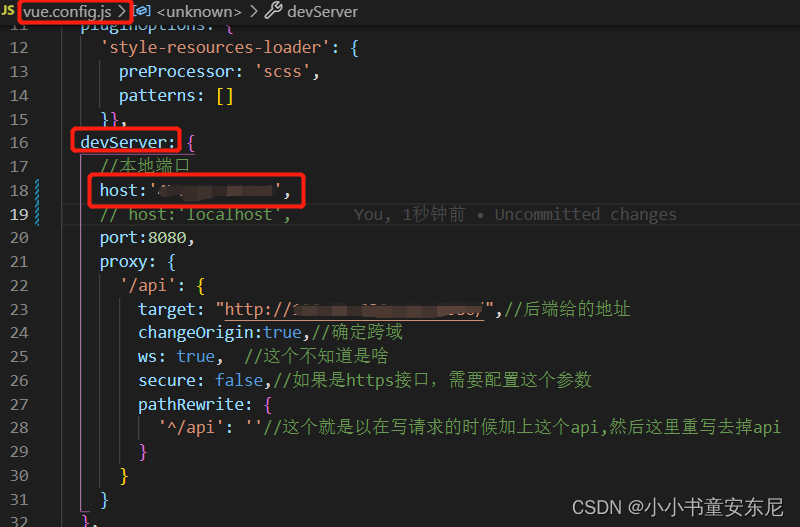
在vue.config.js下的devServer把host改成服务器的地址

步骤二: 打包
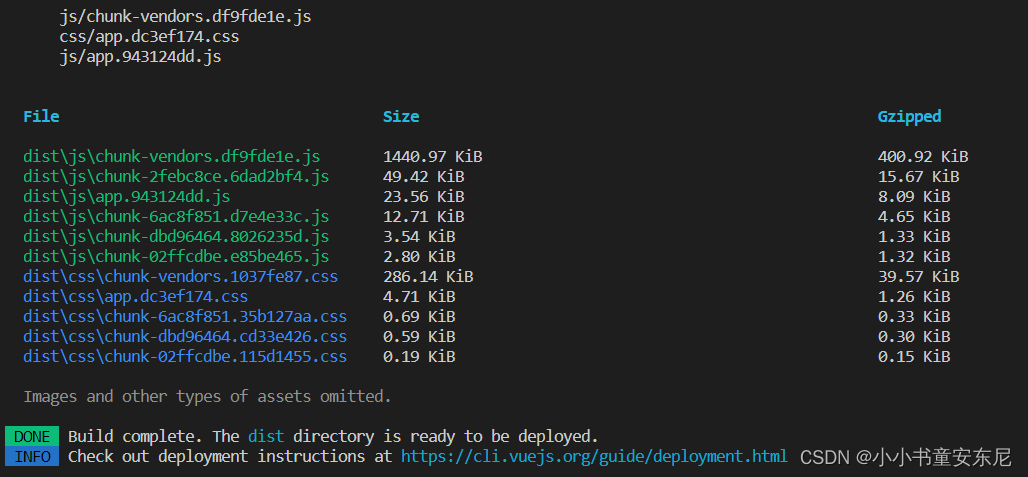
用npm run build打包,最后是这样的,并且目录下多了个dist文件夹

步骤三:将dist文件夹上传到服务器上
我用的xshell,没办法上传文件夹,所以我是压缩成rar用rz上传再在服务器上解压的,至于linux怎么解压rar,看这如何在Linux系统中解压rar文件
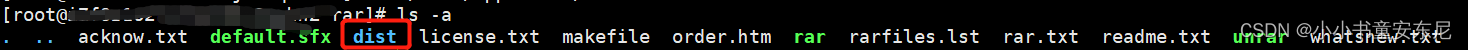
肯定有更好的方法,但是我还没找到。解压后长这样

步骤四:修改nginx.conf(重中之重)
这一步很关键,设置不好可能出现页面403或404报错。
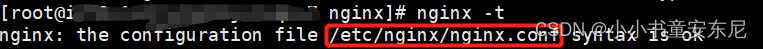
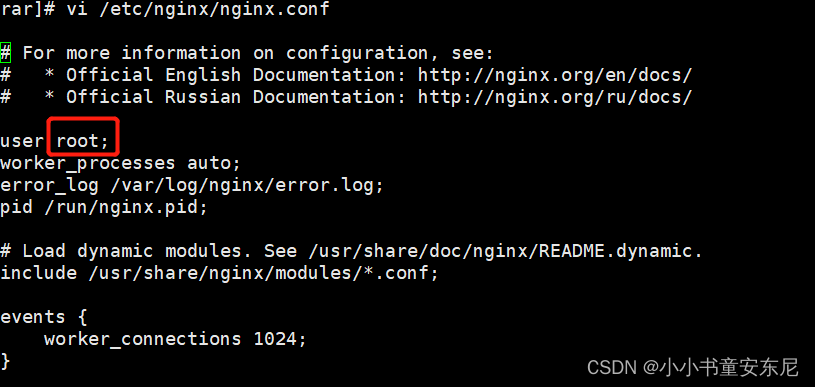
首先,用nginx -t找到nginx.conf的具体路径

接下来开始编辑这个文件,下图这个地方要改成当前操作用户的用户名,不然可能部署之后打开页面报错403。

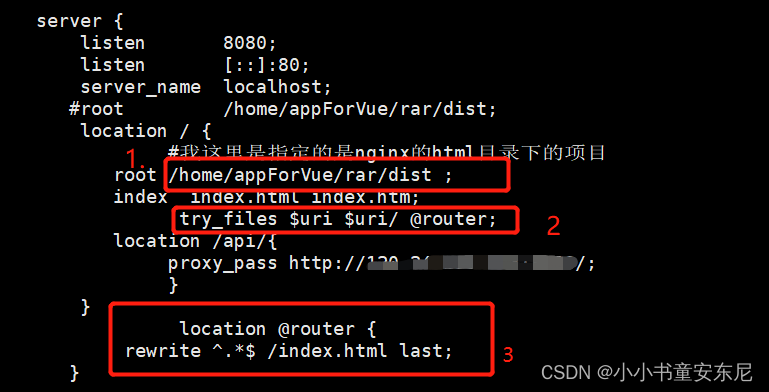
接下来,将1部分改成解压后的dist存放位置
2和3是解决路由刷新报错404的问题

try_files $uri $uri/ @router;
location @router {
rewrite ^.*$ /index.html last;
}
步骤五:重启nginx
systemctl restart nginx
然后就能正常打开页面啦

 农门长姐有医术,种田养家猛如虎
农门长姐有医术,种田养家猛如虎 被嫂子赶走,我闪婚了百亿总裁
被嫂子赶走,我闪婚了百亿总裁 重生嫡女一笑,凶猛王爷折了腰
重生嫡女一笑,凶猛王爷折了腰 假千金死后,真千金她哥疯了
假千金死后,真千金她哥疯了 白月光觉醒后,拿稳黑莲花剧本
白月光觉醒后,拿稳黑莲花剧本 大佬重生:带着异能空间种田
大佬重生:带着异能空间种田 大佬重生:带着异能空间种田
大佬重生:带着异能空间种田 萌崽崽!被读心!全家逆天改命了
萌崽崽!被读心!全家逆天改命了 重生一次,我必把你们赶出家门
重生一次,我必把你们赶出家门 重生后嫁给渣夫义兄
重生后嫁给渣夫义兄 引火
引火 绝世高手张宇
绝世高手张宇 广城的初夏都特别热许雨晴
广城的初夏都特别热许雨晴 虞溪蔷沈泊礼
虞溪蔷沈泊礼 天才萌宝:妈咪只想当咸鱼
天才萌宝:妈咪只想当咸鱼 我穿成了小说里的贫穷路人甲
我穿成了小说里的贫穷路人甲