这篇文章主要介绍了Jquery实现多个表格的全选复选框功能方式,具有很好的参考价值,希望对大家有所帮助。
Jquery多个表格的全选复选框功能

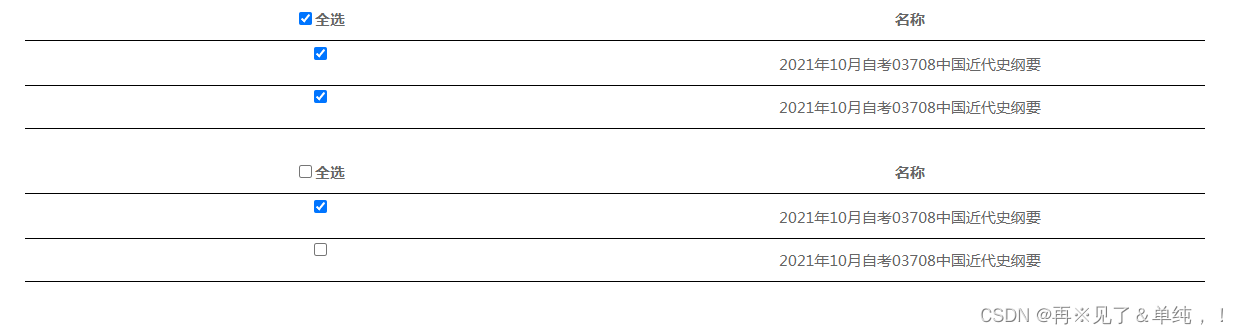
实现多个表格的复选框功能
HTML+CSS部分
<style>
.kctc-table tbody {
width: 1180px;
background-color: #fff;
}
.kctc-table tbody tr {
width: 1180px;
display: flex;
}
.kctc-table thead {
width: 1180px;
display: flex;
}
.kctc-table thead tr {
width: 1180px;
display: flex;
}
.kctc-table th,
td {
flex: 1;
border-bottom: 1px solid black;
min-height: 40px;
line-height: 40px;
font-size: 15px;
color: #666;
}
</style>
<table class="kctc-table kcnr" style="margin:0 auto 18px;text-align: center;"> <thead> <th><input type="checkbox" class="checkAll" id="typeid-1" data-typeid="1">全选</th> <th>名称</th> </thead> <tbody id="type-1" data-typeid="1"> <tr> <td><input type="checkbox" class="check"></td> <td> 2021年10月自考03708中国近代史纲要 </td> </tr> <tr> <td><input type="checkbox" class="check"></td> <td> 2021年10月自考03708中国近代史纲要 </td> </tr> </tbody> </table>
JS部分
$(function () {
//点击全选按钮
$(".checkall").on('click', function () {
//获取到当前全选按钮的data-typeid
let id = $(this).attr("data-typeid");
//将获取到的data-typeid拼接给type-,并找到下面所有的复选框将其状态改变
$("#type-" + id).find("input[type=checkbox]").prop('checked', this.checked);
})
//点击复选框单选
$('.check').on('click',function () {
//获取当前点击的check父级的data-typeid
let id = $(this).parents("tbody").attr("data-typeid");
common(id);
event.stopPropagation();
})
//点击一行选中复选框
$('tr').click(function () {
//获取当前点击的tr父级的data-typeid
let id = $(this).parents("tbody").attr("data-typeid");
//获取当前点击tr里面复选框的状态
var isChecked = $(this).find("input[type=checkbox]").prop('checked');
//改变当前点击tr里面复选框的状态
$(this).find("input[type=checkbox]").prop('checked', !isChecked);
common(id);
})
function common (id){
//获取当前$("#type-" + id)下复选框的长度
let len = $("#type-" + id).find("input[type=checkbox]").length;
//获取当前$("#type-" + id)下复选框选中的长度
let checked_len = $("#type-" + id).find("input[type=checkbox]:checked").length;
if (len == checked_len) {
$("#typeid-" + id).prop('checked', true);
} else {
$("#typeid-" + id).prop('checked', false);
}
}
})
Jquery复选框全选和全不选
第一种方法
<!--实现td框全选th框自动选的两种方法:
1.根据已经选择的td框的数量,若全选则选
2.遍历td框,若全选则选
-->
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
table {
margin: auto;
}
</style>
<script src="js/jquery-1.11.0.min.js" type="text/javascript" charset="utf-8"></script>
<!--复选框全选全不选-->
<script type="text/javascript">
//让后面的复选框和第一个一致即可
function c(obj) {
$(".cb").prop("checked", obj.checked)
}
//当下面所有的复选框全选之后自动选择最上面的那个复选框
$(function() {
$("table td :checkbox").click(function() {
var c = $("table td :checkbox").length
var len = $("table td :checked").length;
$("table th :checkbox").prop("checked", c == len);
})
})
</script>
</head>
<body>
<table id="table" border="1" cellspacing="" cellpadding="" width="40%">
<tr id="trr">
<td>
<button>删除</button>
</td>
</tr>
<tr id="tr1">
<th class="thclass"><input type="checkbox" onclick="c(this)" id="cb1" /></th>
<th>分类ID</th>
<th>分类名称</th>
<th>分类描述</th>
<th>操作</th>
</tr>
<tr>
<td class="thclass"><input type="checkbox" class="cb" /></td>
<td>0</td>
<td>手机数码</td>
<td>手机数码类商品</td>
<td>
<a href="#">修改</a>|
<a href="#">删除</a>
</td>
</tr>
<tr>
<td class="thclass"><input type="checkbox" class="cb" /></td>
<td>1</td>
<td>电脑办公</td>
<td>电脑办公类商品</td>
<td>
<a href="#">修改</a>|
<a href="#">删除</a>
</td>
</tr>
<tr>
<td class="thclass"><input type="checkbox" class="cb" /></td>
<td>2</td>
<td>鞋靴箱包</td>
<td>鞋靴箱包类商品</td>
<td>
<a href="#">修改</a>|
<a href="#">删除</a>
</td>
</tr>
<tr>
<td class="thclass"><input type="checkbox" class="cb" /></td>
<td>3</td>
<td>家居饰品</td>
<td>家居饰品类商品</td>
<td>
<a href="#">修改</a>|
<a href="#">删除</a>
</td>
</tr>
</table>
<script>
//表格颜色代码
$("tr:even").css("background", "pink")
$("tr:odd").css("background", "yellow")
$("#tr1").css("background", "dimgray")
$("#trr").css("background", "aliceblue")
</script>
</body>
</html>
第二种方法
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- 上述3个meta标签*必须*放在最前面,任何其他内容都*必须*跟随其后! -->
<title>Bootstrap 101 Template</title>
<!-- Bootstrap -->
<link href="css/bootstrap.min.css" rel="stylesheet">
<!-- HTML5 shim 和 Respond.js 是为了让 IE8 支持 HTML5 元素和媒体查询(media queries)功能 -->
<!-- 警告:通过 file:// 协议(就是直接将 html 页面拖拽到浏览器中)访问页面时 Respond.js 不起作用 -->
<!--[if lt IE 9]>
<script src="https://cdn.jsdelivr.net/npm/html5shiv@3.7.3/dist/html5shiv.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/respond.js@1.4.2/dest/respond.min.js"></script>
<![endif]-->
<!-- jQuery (Bootstrap 的所有 JavaScript 插件都依赖 jQuery,所以必须放在前边) -->
<script src="js/jquery-1.11.0.min.js"></script>
<!-- 加载 Bootstrap 的所有 JavaScript 插件。你也可以根据需要只加载单个插件。 -->
<script src="js/bootstrap.min.js"></script>
<script type="text/javascript">
/*实现全选和全不选*/
function a(obj) {
$(".c").prop("checked", obj.checked)
}
/* $(function(){
var a=$("table td:checked").length;
var b=$("table td:checkbox").length;
if(a==b){
$(".c").prop("checked",true);
}else{
alert(223)
}
})*/
$(function() {
$("tbody input").click(function() {
var a = $("#tb input").length;
var b = $("#tb input:checked").length;
$("th input").prop("checked", a == b)
})
})
</script>
</script>
</head>
<body>
<h1>你好,世界!</h1>
<!--改变表格宽度-->
<!--方法一:利用div包裹(栅格系统)-->
<div class="container row=6">
<!--方法二:直接在table中用style设置长宽-->
<table class="table table-hover table-bordered">
<tr>
<th><input type="checkbox" id="thc" onclick="a(this)" />全选</th>
<th>学号</th>
<th>姓名</th>
<th>年龄</th>
</tr>
<tbody id="tb">
<tr>
<td><input type="checkbox" class="c" /></td>
<td>1001</td>
<td>提莫</td>
<td>20</td>
</tr>
<tr>
<td><input type="checkbox" class="c" /></td>
<td>1002</td>
<td>德玛</td>
<td>52</td>
</tr>
<tr>
<td><input type="checkbox" class="c" /></td>
<td>1003</td>
<td>奎因</td>
<td>32</td>
</tr>
</tbody>
</table>
</div>
</body>
</html>

 千娇百媚
千娇百媚 扶我能生
扶我能生 独霸一方
独霸一方 不是吧?出生第一天就被迫上班
不是吧?出生第一天就被迫上班 如履薄冰的爱情,不要也罢
如履薄冰的爱情,不要也罢 时光回溯
时光回溯 大佬重生:带着异能空间种田
大佬重生:带着异能空间种田 萌崽崽!被读心!全家逆天改命了
萌崽崽!被读心!全家逆天改命了 重生一次,我必把你们赶出家门
重生一次,我必把你们赶出家门 重生后嫁给渣夫义兄
重生后嫁给渣夫义兄 引火
引火 绝世高手张宇
绝世高手张宇 广城的初夏都特别热许雨晴
广城的初夏都特别热许雨晴 虞溪蔷沈泊礼
虞溪蔷沈泊礼 天才萌宝:妈咪只想当咸鱼
天才萌宝:妈咪只想当咸鱼 我穿成了小说里的贫穷路人甲
我穿成了小说里的贫穷路人甲