wordpress自适应主题常用设置方法!为了获取移动用户流量。使用手机、平板等移动终端上网和获取信息的用户越来越多,原来只能在PC上进行社交和娱乐活动,现在基本上可以在手机上操作了。加上近几年国内移动用户的增加,这其中蕴藏着无限的“机遇”。
如果别人做了自适应,你的博客还没有做到话,其他端查看你的网站体验就太差了!我们看下制作wordpress自适应主题的几种常见方法:
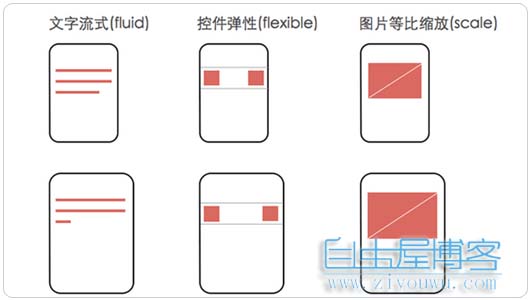
第一个就是看一下常见的几个需要自适应的模块,首先是文字需要重新排版,第二块是选项控件,第三块就是图片自适应了!

如果是设置CSS的话,基本的CSS语法:
width:100%;宽度设置百分数
height:100%;高度设置百分数
display:none;隐藏不显示
text-overflow:ellipsis; 超出的文字用省略号
overflow:hidden; //超出隐藏
white-space:nowrap; //超出隐藏
利用wordpress自身函数wp_is_mobile(),加载不同CSS
< ?php if (wp_is_mobile() ): ?>
//这里写你要实现的代码
< ?php endif ;?>
//另一种用法
< ?php if ( wp_is_mobile() ){
echo '你正在使用移动设备浏览';
}else{
echo '你目前使用的不是移动设备';
} ?>
wp_is_mobile()函数在wp-includes/vars.php,已经可以自动识别安卓、苹果等主流浏览器,你也可以根据国内的情况添加UC、QQ等浏览器。代码示例:
/**
* Test if the current browser runs on a mobile device (smart phone, tablet, etc.)
* @return bool
*/
function wp_is_mobile() {
if ( empty($_SERVER['HTTP_USER_AGENT']) ) {
$is_mobile = false;
} elseif ( strpos($_SERVER['HTTP_USER_AGENT'], 'Mobile') !== false // many mobile devices (all iPhone, iPad, etc.)
|| strpos($_SERVER['HTTP_USER_AGENT'], 'Android') !== false
|| strpos($_SERVER['HTTP_USER_AGENT'], 'Silk/') !== false
|| strpos($_SERVER['HTTP_USER_AGENT'], 'Kindle') !== false
|| strpos($_SERVER['HTTP_USER_AGENT'], 'BlackBerry') !== false
|| strpos($_SERVER['HTTP_USER_AGENT'], 'Opera Mini') !== false
|| strpos($_SERVER['HTTP_USER_AGENT'], 'Opera Mobi') !== false ) {
$is_mobile = true;
} else {
$is_mobile = false;
}
return $is_mobile;
}
利用CSS判断语句:@media screen and (最大)and(最小)。用法示例:
@media screen and (min-width:200px) and (max-width:600px){
//移动CSS样式
}
//另外一种直接引用方法
<link rel="stylesheet" type="text/css" href="style.css" media="screen and (min-width: 600px) and (max-width: 800px)"/>
以上就是常见的wordpress自适应主题中常见的CSS设置方法

 神医娘亲是财迷
神医娘亲是财迷 重生后转身嫁给前夫的死对头
重生后转身嫁给前夫的死对头 放下校花后,我选择超可爱小青梅
放下校花后,我选择超可爱小青梅 祁远深谷新雨
祁远深谷新雨 渣男悔婚后,我转身嫁给他小叔
渣男悔婚后,我转身嫁给他小叔 带崽种田:首辅相公奶凶奶凶
带崽种田:首辅相公奶凶奶凶 魔尊今天整顿上流社会了吗
魔尊今天整顿上流社会了吗 外甥弑舅,重生我不当冤大头
外甥弑舅,重生我不当冤大头 重生之渣男滚远点
重生之渣男滚远点 相亲当天,捡到失忆豪门继承人
相亲当天,捡到失忆豪门继承人 千里迢迢来报仇
千里迢迢来报仇 绝世高手张宇
绝世高手张宇 广城的初夏都特别热许雨晴
广城的初夏都特别热许雨晴 虞溪蔷沈泊礼
虞溪蔷沈泊礼 天才萌宝:妈咪只想当咸鱼
天才萌宝:妈咪只想当咸鱼 我穿成了小说里的贫穷路人甲
我穿成了小说里的贫穷路人甲