您的博客有很多读者,他们曾经在您的博客上发表过自己的评论,但时间长了,他们就忘记了您的博客?你可以选择给他们发邮件,提醒他们很久没来了;你的博客推出了活动和话题,或者内容有所更新,很多读者都不知道。这都不是问题,只需要一个 WordPress 插件:WP Mass Mailer 该插件可以向所有在您的博客上发表评论的人填写的电子邮件地址发送电子邮件。当然,该人必须填写正确的电子邮件地址。
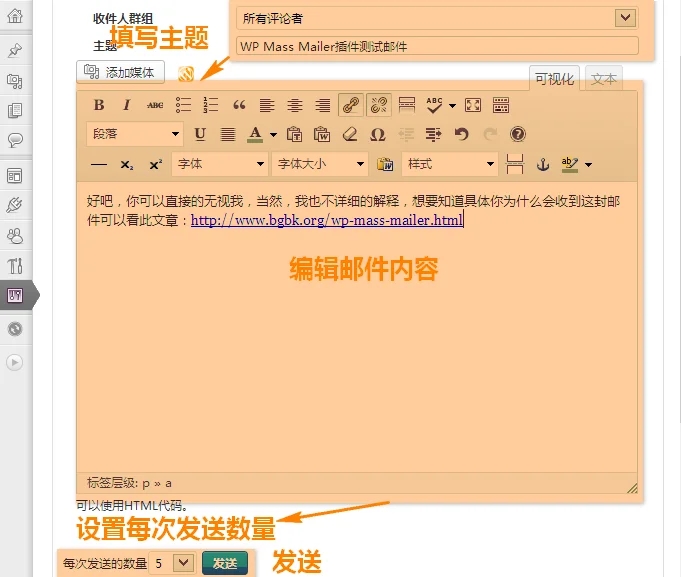
启用此插件后,将在设置菜单中创建 WP Mass Mailer 子菜单。单击它后,将打开邮件生成页面。邮件编辑器与默认的 WordPress 文章编辑器兼容,您都了解操作。 “收件人组”可以选择向所有评论者或注册用户发送电子邮件(详细选项见具体插件)。


如果你是一个追求精致的 WordPress 开发者,我相信您一定不喜欢使用插件来解决这个问题,那么跟我们一起纯代码实现 WordPress 给所有评论用户推送文章更新 吧!
/**
* WordPress 给所有评论用户推送文章更新 - 云模板
*/
//修改更新文章时邮件通知评论用户
add_action( 'submitpost_box', 'lxtx_fo_submit_box');
function lxtx_fo_submit_box( ){
echo '<div id="fo_side-sortables" class="meta-box-sortables ui-sortable">';
echo '<div id="fo_submit_box" class="postbox ">';
echo '<div class="handlediv" title="点击以切换"><br></div>';
echo '<h3 class="hndle"><span>邮件通知</span></h3>';
echo '<div class="inside"><div class="submitbox">';
echo ' <div style="padding: 10px 10px 0;text-align: left;"><label class="selectit" title="慎用此功能,重要文章才勾选嘛,以免引起读者反感哈"><input type="checkbox" name="FO_emaill_report_user" value="true" title="勾选此项,将邮件通知本文所有评论者"/>邮通知本文所有评论者</label></div>';
echo '</div></div>';
echo '</div>';
echo '</div>';
}
//开始
add_action( 'publish_post', 'wpsite_fo_emaill_report_users' );
function wpsite_fo_emaill_report_users($post_ID)
{
//如果未勾选保存,不进行任何操作
if($_POST['FO_emaill_report_user'] != 'true'){
return;
}
//修订版本不通知,以免滥用
if( wp_is_post_revision($post_ID) ){
return;
}
//获取 wp 数据操作类
global $wpdb,$post;
// 读数据库,获取文章的所有用户的 email 并且不重复
$emailauthor != '你自己的邮箱';
$wp_user_emails = $wpdb->get_results("SELECT DISTINCT comment_author, comment_author_email FROM $wpdb->comments WHERE TRIM(comment_author_email) IS NOT NULL AND TRIM(comment_author_email) != '' AND TRIM(comment_author_email) != '$emailauthor' AND comment_post_ID = $post->ID");
// 获取博客名称
$blogname = wp_specialchars_decode(get_option('blogname'), ENT_QUOTES);
// 获取博客 URL
$blogurl = get_bloginfo("siteurl");
//文章链接
$post_link = get_permalink($post_ID);
//文章标题$post -> post_title
$post_title = strip_tags($_POST['post_title']);
//文章内容$post->post_content
$post_content = strip_tags($_POST['post_content']);
//文章摘要
$output = preg_replace('/^(?:[\x00-\x7F]|[\xC0-\xFF][\x80-\xBF]+){0,0}((?:[\x00-\x7F]|[\xC0-\xFF][\x80-\xBF]+){0,200}).*/s','\1',$post_content).'......';
//邮件头,以免乱码
$message_headers = "Content-Type: text/HTML; charset=\"utf-8\"\n";
// 邮件标题
$subject = '您曾经来访过的《'.$post_title.'》文章更新通知。';
foreach ( $wp_user_emails as $wp_user_email )
{
// 邮件内容
$message = '
<div style="MARGIN-RIGHT: auto; MARGIN-LEFT: auto;">
<strong style="line-height: 1.5; font-family:Microsoft YaHei;">
亲爱的'.$wp_user_email->comment_author.':
</strong>
<p style="FONT-SIZE: 14px; PADDING-TOP: 6px">
您曾经来访过的《'.$post_title.'》有更新,博主觉得有必要通知您,希望不会骚扰到您。
</p>
<p style="FONT-SIZE: 14px; PADDING-TOP: 6px">
文章标题:<a title="'.$post_title.'" href="'.$post_link.'" target="_top" rel="noopener noreferrer">'.$post_title.'</a>
<br/>
文章摘要:'.$output.'
</p>
<p style="FONT-SIZE: 14px; PADDING-TOP: 6px">
您可以点击链接
<a href="'.$blogurl.'" style="line-height: 1.5;">'.$blogname.'</a>
>
<a title="'.$post_title.'" href="'.$post_link.'" target="_top" rel="noopener noreferrer">'.$post_title.'</a>
详细查看
</p>
<p style="font-size: 14px; padding-top: 6px; text-align: left;">
<span style="line-height: 1.5; color: rgb(153, 153, 153);">
来自:
</span>
<a href="'.$blogurl.'" style="line-height: 1.5;">'.$blogname.'</a>
</p>
<div style="font-size: 12px; border-top-color: rgb(204, 204, 204); border-top-width: 1px; border-top-style: solid; height: 35px; width: 500px; color: rgb(102, 102, 102); line-height: 35px; background-color: rgb(245, 245, 245);">
该邮件为系统发送邮件,请勿直接回复!如有打扰,请向博主留言反映。灰常感谢您的阅读!
</div>
</div>';
wp_mail($wp_user_email->comment_author_email, $subject, $message, $message_headers);
}
}代码很简单我们也做了很相信的注释,放到主题函数里即可,当然上面的代码只是一个引子,有能力的话你可以继续改造,比如我们目前最的 收藏/订阅 功能就是参考本文章做的,用户把喜欢的文章或者主题加入收藏夹后,我们在更新次文章或者主题的时候,系统会自动发送一封更新提醒给收藏了此文章的用户,是不是很棒的应用。如果不懂怎么使用可以咨询我们的在线客服,我们承接各类网站修改开发业务,欢迎您随时点击下方客服骚扰我们!

 战神老婆受不了,求我下山
战神老婆受不了,求我下山 重新开始,我不需要你
重新开始,我不需要你 踹掉渣男后,我成了太子妃
踹掉渣男后,我成了太子妃 强取豪夺:疯批国师掌中娇
强取豪夺:疯批国师掌中娇 风月难逃
风月难逃 开局陷死局,绝美女帝要卸磨杀驴
开局陷死局,绝美女帝要卸磨杀驴 再见老公
再见老公 何秋若付渐成
何秋若付渐成 清宁桃花
清宁桃花 官运权途
官运权途 妈妈想让我替弟弟高考
妈妈想让我替弟弟高考 绝世高手张宇
绝世高手张宇 广城的初夏都特别热许雨晴
广城的初夏都特别热许雨晴 虞溪蔷沈泊礼
虞溪蔷沈泊礼 天才萌宝:妈咪只想当咸鱼
天才萌宝:妈咪只想当咸鱼 我穿成了小说里的贫穷路人甲
我穿成了小说里的贫穷路人甲