这个需求也是最近的 大屏项目 里面需要用到的一个效果,大致需求是实现一个圆形范围内 由一个不确定坐标的点 向圆周进行曲线发散 的效果,曲线圆弧向上并伴随路径动画。第一时间看到这个需求想到的就是 SVG 或者 Canvas。但是由于开发时可能还需要插入其他元素,所以这里还是希望通过 纯 DOM + CSS 或者 SVG 的方式来实现。

当然这个中心点还是比较确定哈,因为最后的效果是希望左右对称的,所以中心肯定在 width / 2 的那条纵线上。
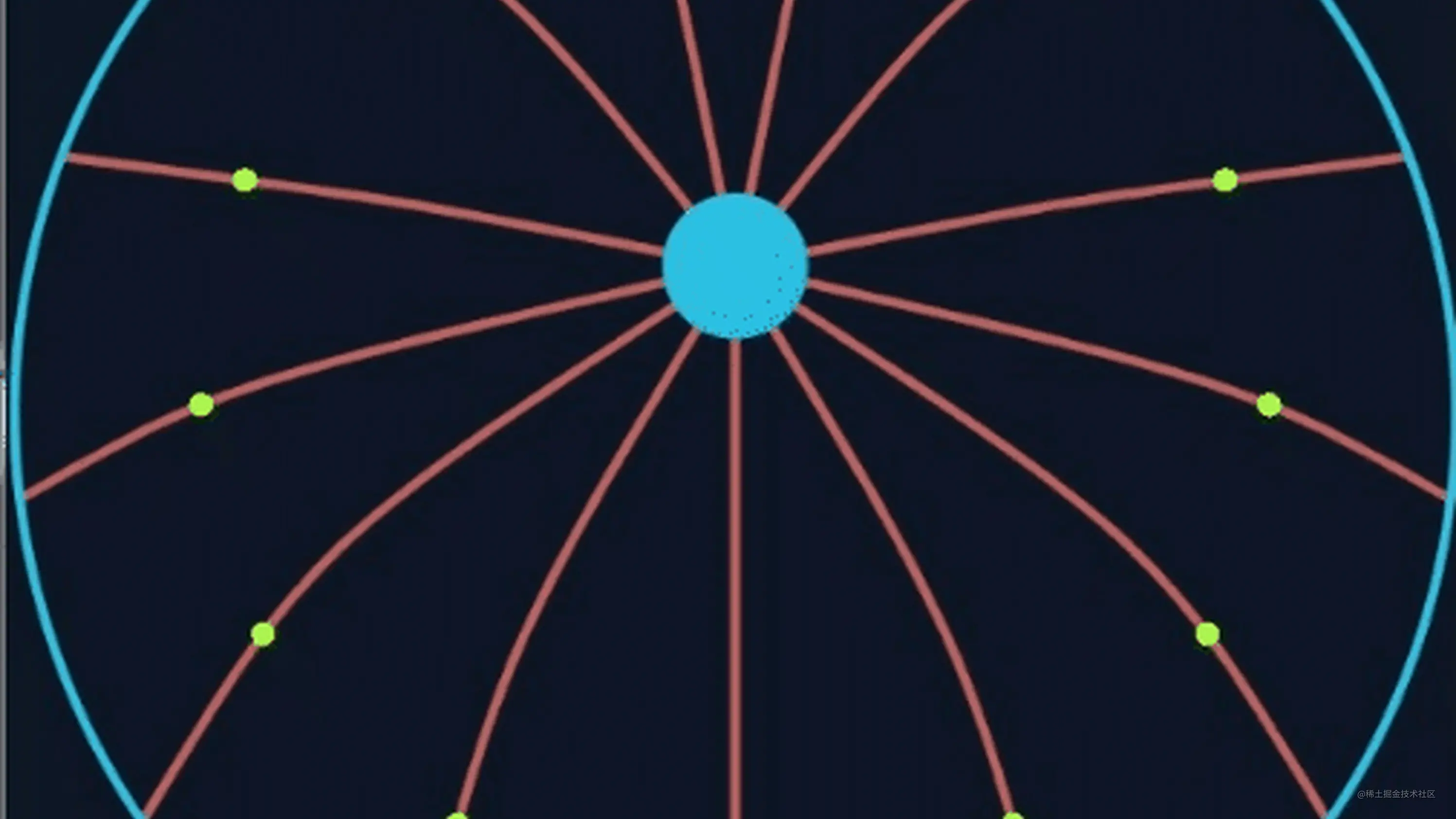
于是今天忙活了半天,总算是有了一个 SVG 实现的雏形。最终效果就和封面图一样,只是因为录制的问题动画显得有断层。
先设计
为了方便显示,整个 SVG 的默认视口大小设置为了 600 的一个正方形,并且内部固定有一个中心点和圆周,当然这个中心点 目前还是固定的。
然后 曲线就通过遍历数组来创建 SVG 路径,路径动画与每条曲线进行绑定,然后每条曲线的路径的话,就通过 Vue 计算属性返回一个闭包函数,通过元素下标来计算曲线的路径。
并且,为了 方便后面判断曲线的左右分布,将 圆心的坐标 作为了 SVG 的坐标中心。
再实现
首先是模拟数据
这里是生成一个 10 ~ 20 之间的数组,再模拟处理每个点的坐标的。
export default {
name: "ArcAnimation",
data() {
return {
arr: [],
width: 600
};
},
created() {
this.updateArray(false);
},
methods: {
updateArray(timing) {
const length = Math.floor(Math.random() * 10 + 10);
// 这里是因为 svg 的中心点也在圆心,所以就是 0,0
const center = { x: 0, y: 0 };
this.arr = this.calcCircularLayout(length, center, 296);
timing && setTimeout(() => this.updateArray(true), 2000);
},
/**
* 计算N个点均匀排列成圆的各个点坐标
* @param nodeSize 参与排列成圆的元素个数
* @param center 圆的中心点坐标 {x:, y:}
* @param radius 圆的半径
* @return 各个元素的坐标:[{x:, y:}, {x:, y:}, ...]
*/
calcCircularLayout(nodeSize, center, radius) {
let i;
let _i;
let _layouts = [];
for (i = _i = 0; _i < nodeSize; i = ++_i) {
let x = center.x + radius * Math.sin((2 * Math.PI * i) / nodeSize);
let y = center.y + radius * Math.cos((2 * Math.PI * i) / nodeSize);
_layouts.push({ x: x, y: y, k: i });
}
return _layouts;
}
}
};
这个 圆周每个点的坐标是从网上找的,但是因为当时忘记留地址了。要是作者看见了可以联系我删除或者加上您的文章地址。
每个元素的 path 的计算放到了后面说明的。
然后是模板部分
因为最终代码在 calcCircularLayout 这里会计算好路径放到数组元素中,但是因为 path 路径计算在后面说嘛,所以这里大家就先当这个数组里面已经有 path 了。
<template>
<div class="ArcAnimation">
<h1>ArcAnimation Page</h1>
<p>
<el-button @click="updateArray(false)">刷新数据</el-button>
<el-button @click="updateArray(true)">自动刷新</el-button>
</p>
<div class="base-content">
<svg :viewBox="`-${width / 2} -${width / 2} ${width} ${width}`">
<g v-for="i in arr" :key="i.k">
<path :d="i.path" fill="none" stroke="#c4605f" stroke-width="4px"></path>
<circle r="5" fill="#af4">
<animateMotion dur="4s" repeatCount="indefinite" :path="i.path" />
</circle>
</g>
<circle r="30" cx="0" cy="-60" fill="#2bc0e4" />
<circle r="296" cx="0" cy="0" fill="none" stroke="#2bc0e4" stroke-width="4px" />
</svg>
</div>
</div>
</template>
这里只有一点:
在 for 循环中循环生成的是一个 g 分组标签,里面是一个 path 曲线元素和一个 circle 原点,并且这个原点添加了一个与 曲线一致 的路径动画。
最后是曲线路径计算
方法如下:
computedDotPath({ x, y }) {
const centerX = 0;
const centerY = -60;
let controlX = (centerX + x) / 1.4;
let controlY = (centerY + y) / 2;
if (y < centerY) {
controlX = x / 2;
controlY = y / 1.2;
}
return `M0,-60 C${controlX},${controlY} ${controlX},${controlY} ${x},${y}`;
},
这里说明一下几点
- centerX 与 centerY 代表的是 UI 图中的中心点,也是每个曲线的起点,可以根据情况修改
- if 判断是因为 如果不调整控制点的话,曲线的方向会与需求方向 相反
- 两次 除的 除数 数值不一样,也是因为中心点的位置偏上,所以稍微有修改,当然后面也可以调整
后续
后面可能还会涉及到路径计算的调整、路径动画配置等其他优化的方案,后面也会慢慢完善的。也会试验使用纯CSS结合DIV来实现。

 当了7年替身后,我要死了
当了7年替身后,我要死了 成为女将军后,世子舔个大脸求复合
成为女将军后,世子舔个大脸求复合 我意识消亡后,女主疯了
我意识消亡后,女主疯了 我死在暴雪夜,妻子杀了白月光
我死在暴雪夜,妻子杀了白月光 我被处死后,公主疯了
我被处死后,公主疯了 叫我狗儿子?送你全家下地狱!
叫我狗儿子?送你全家下地狱! 苏月汐齐璟琛
苏月汐齐璟琛 妻子爱上竹马
妻子爱上竹马 甜蜜被窝
甜蜜被窝 重生军婚:冷面糙汉的娇娇小撩妻
重生军婚:冷面糙汉的娇娇小撩妻 开枝散叶
开枝散叶 绝世高手张宇
绝世高手张宇 广城的初夏都特别热许雨晴
广城的初夏都特别热许雨晴 虞溪蔷沈泊礼
虞溪蔷沈泊礼 天才萌宝:妈咪只想当咸鱼
天才萌宝:妈咪只想当咸鱼 我穿成了小说里的贫穷路人甲
我穿成了小说里的贫穷路人甲